JULIEN BONET
DEVELOPPEUR WEB

Front-end
Front-end
languages



framework

gestionnaire

Back-end
Back-end


languages

framework

gestionnaire
Back-end
à propos de moi :
Après avoir travaillé dans les domaines de la photographie, de la vidéo, de la communication digitale pour le monde du spectacle, du cinéma, de la haute administration et du fundraising, j'officie également dans le développement web.
Ayant suivi une formation de développeur web de niveau bac + 2 à la Wild Code School de Paris, j'ai acquis une maîtrise des langages HTML, CSS et JS en front-end (React JS) et en back-end (Express JS).
Autonome et fiable, je m'attache à concilier créativité et rigueur.
Fort de mon parcours, j'ai développé une approche éclairée des problématiques UX et UI.
Je suis en mesure de prendre en charge la production d'un site web, de la conception des maquettes à son déploiement.
Front-end
Front-end
languages



framework

gestionnaire

Back-end
Back-end


languages

framework

gestionnaire
Back-end

PROJETS

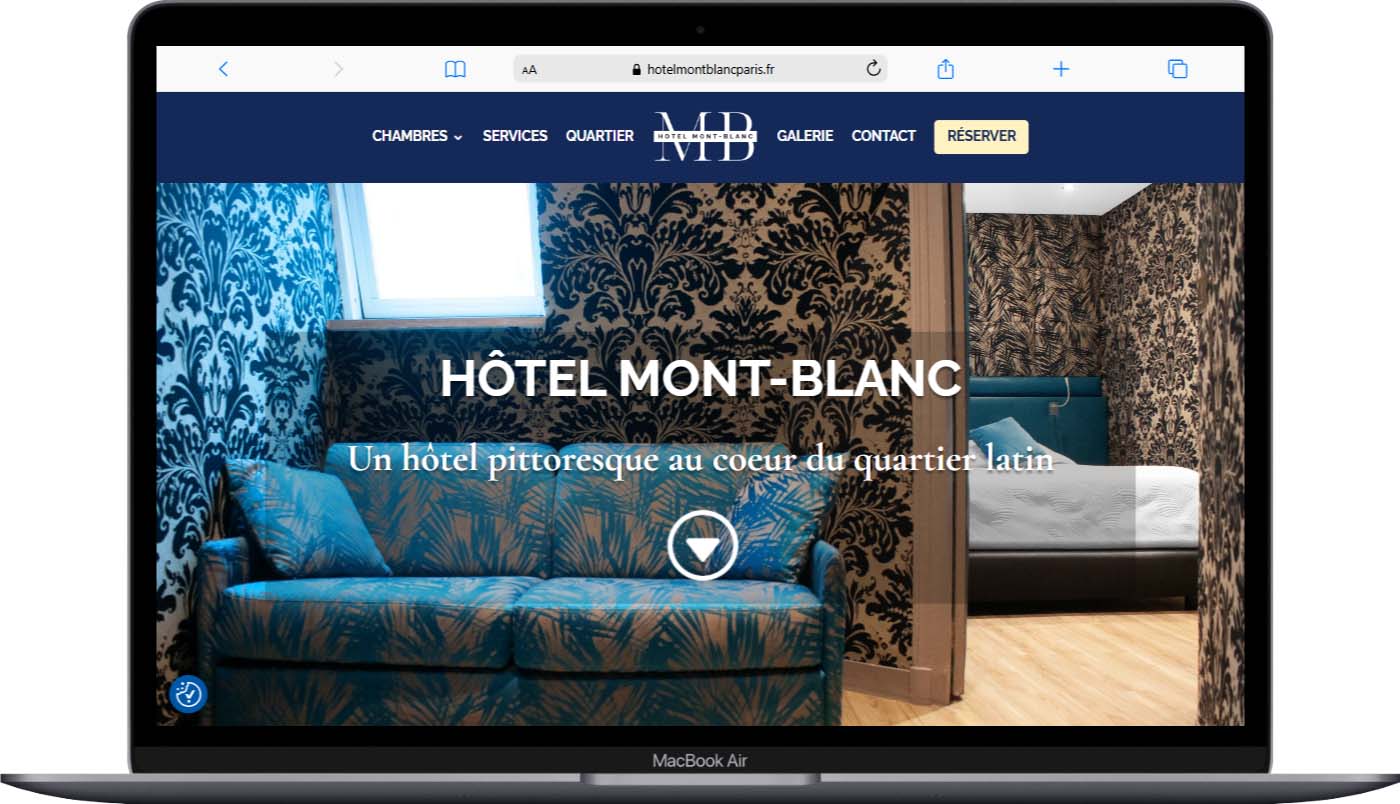
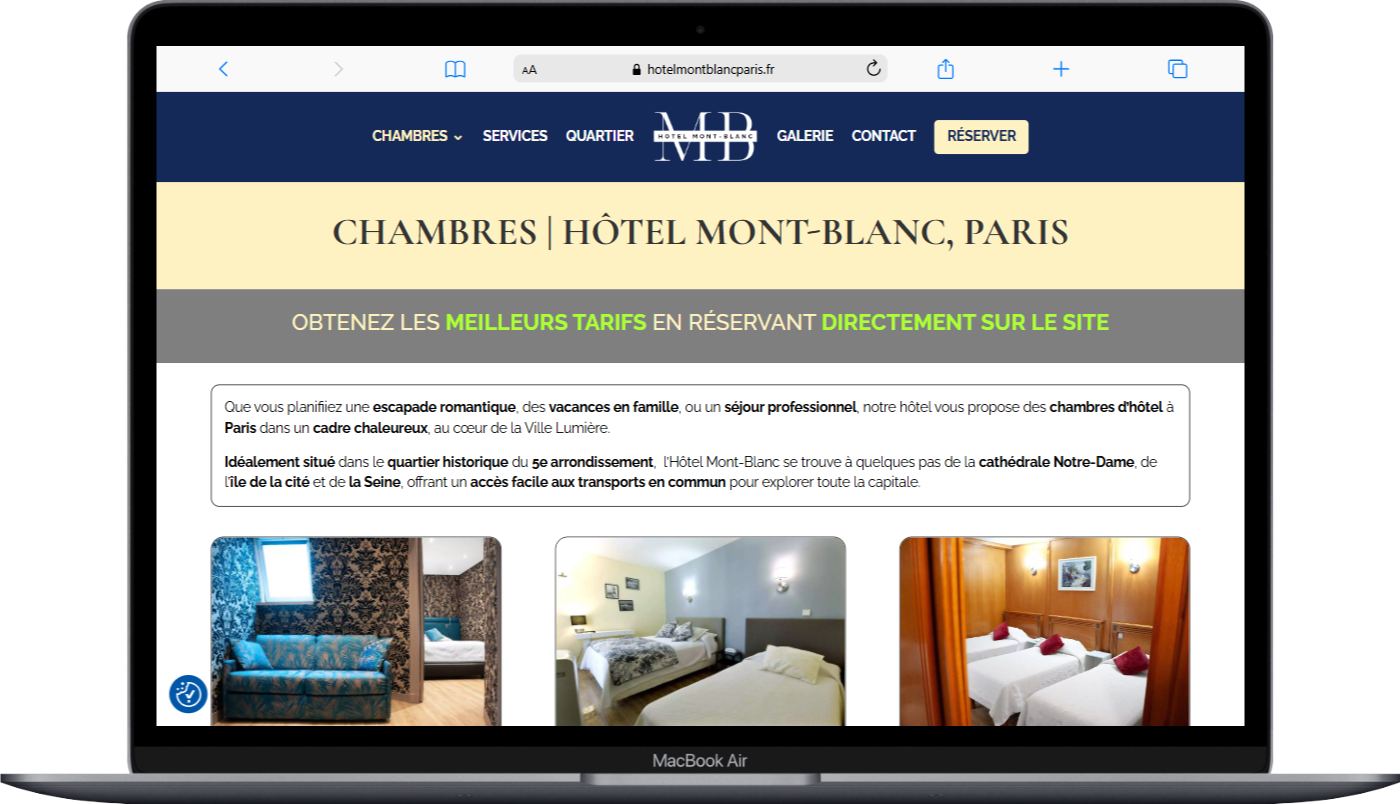
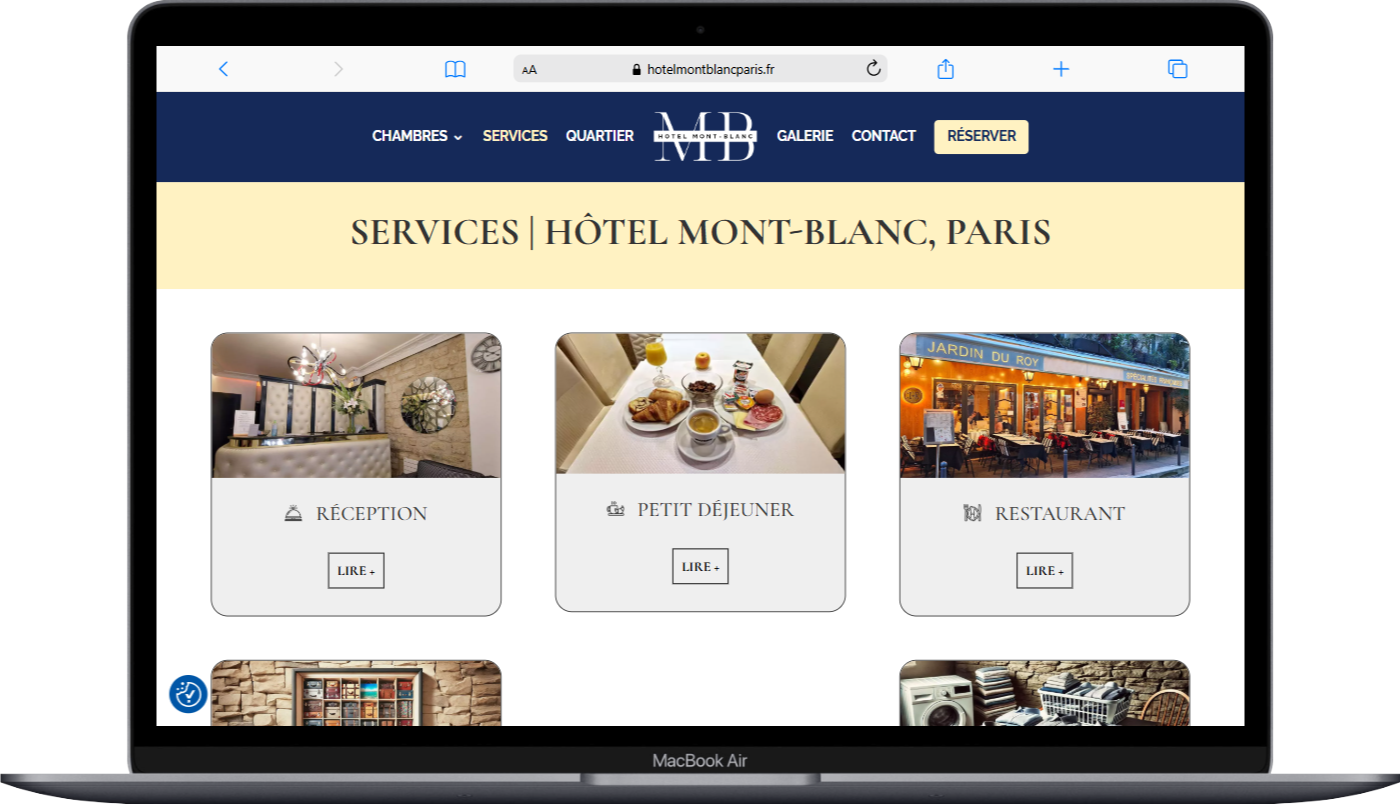
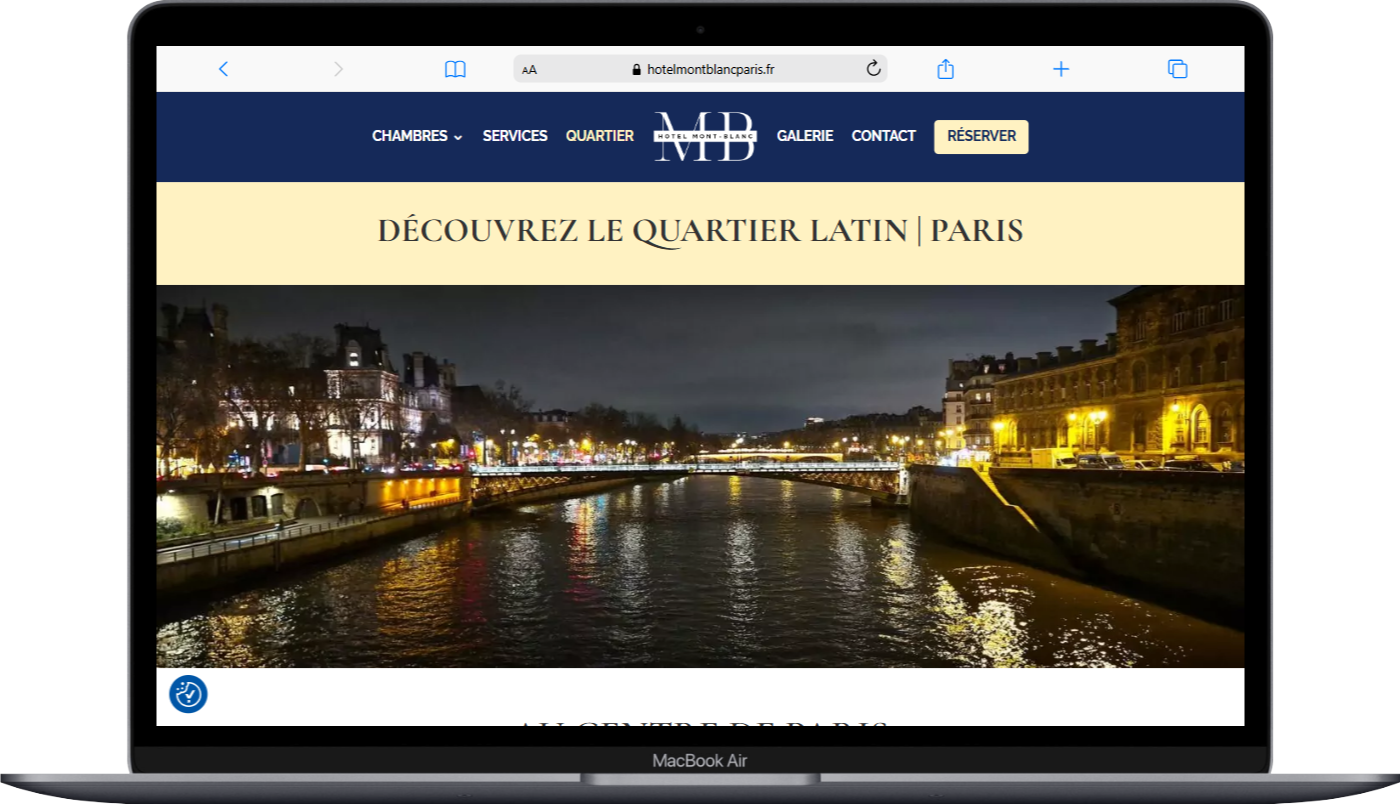
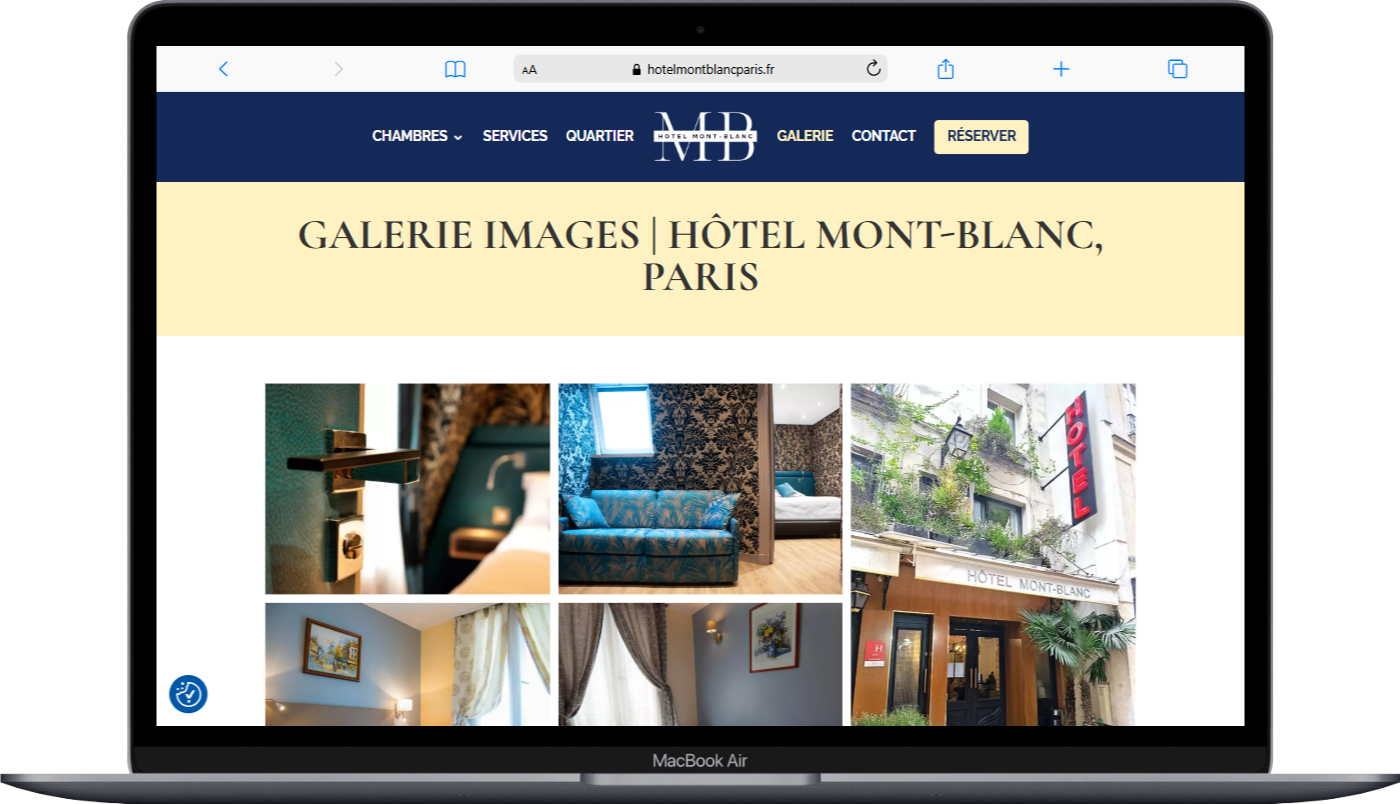
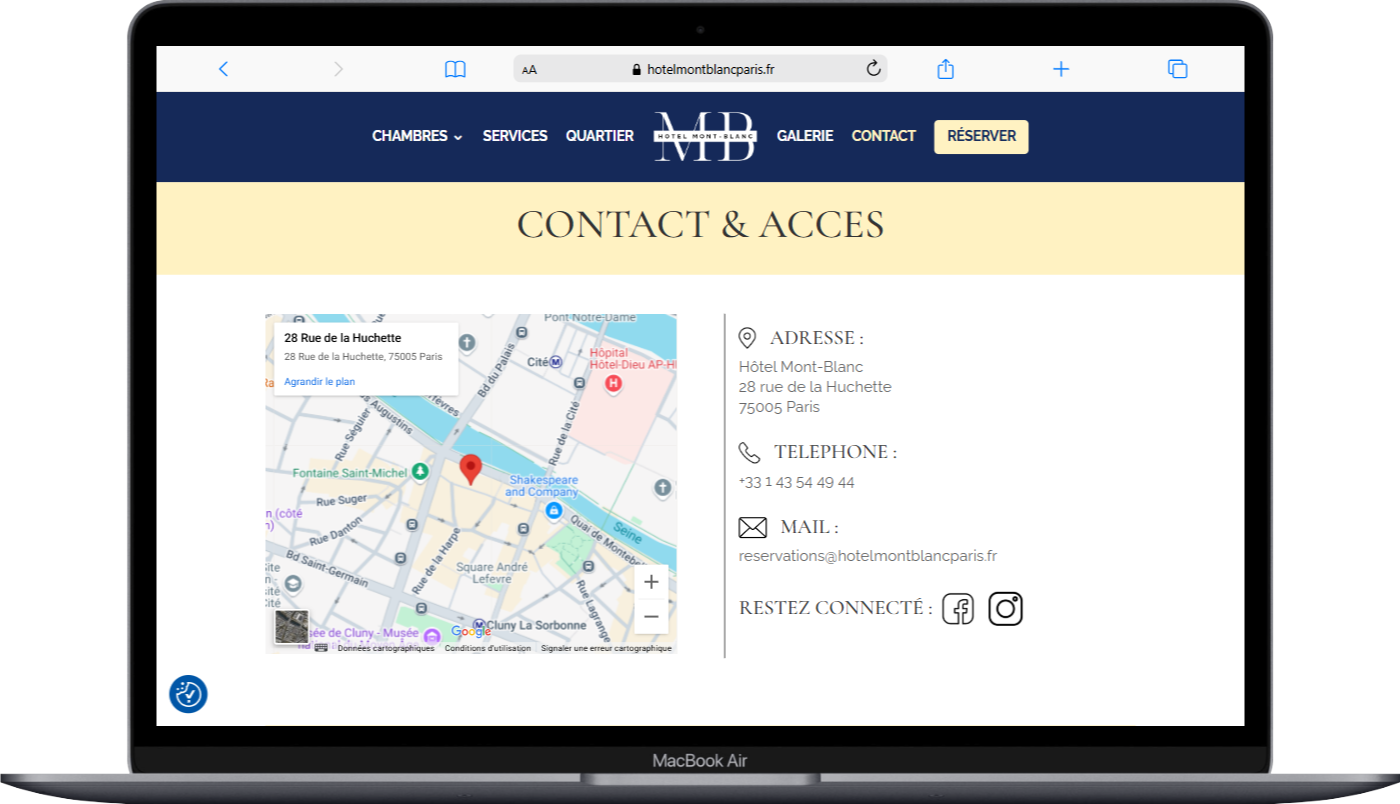
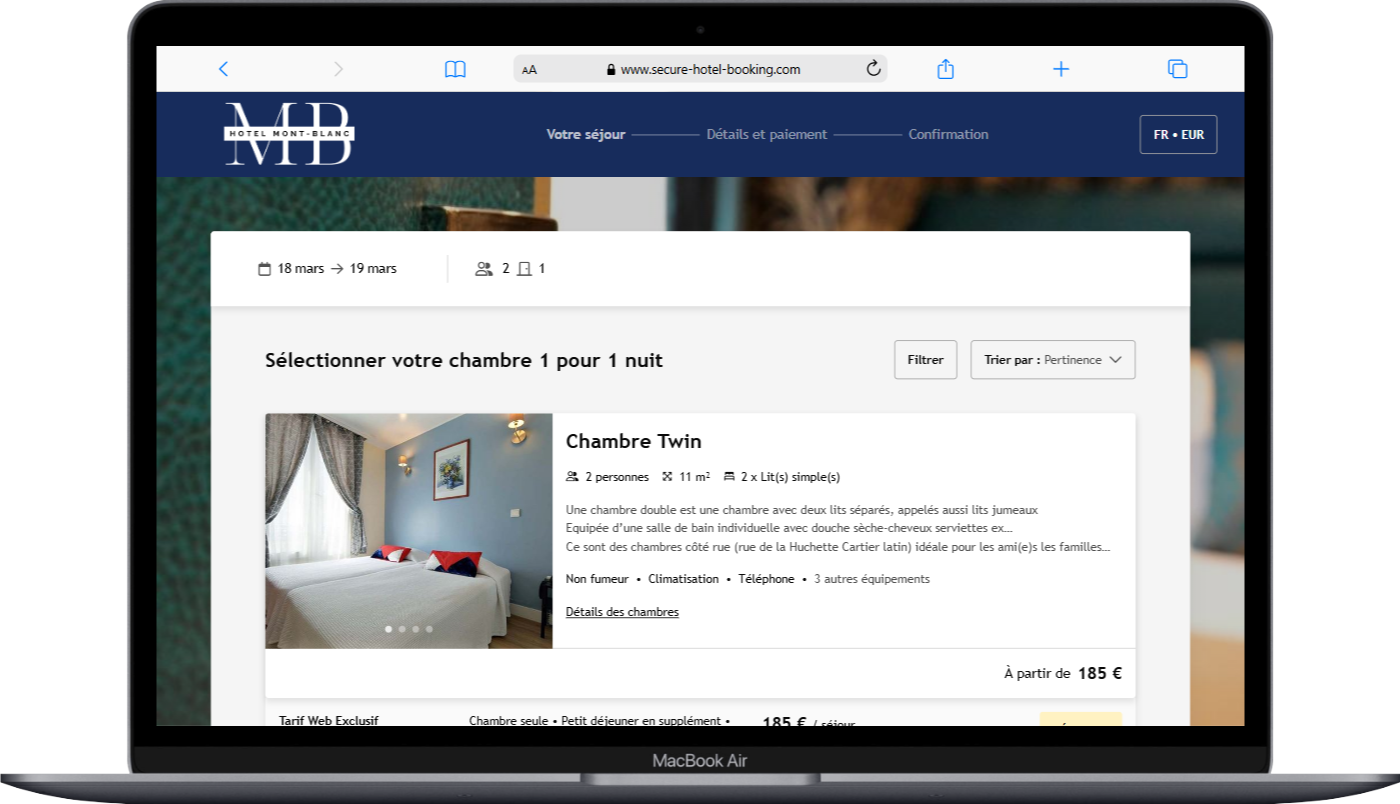
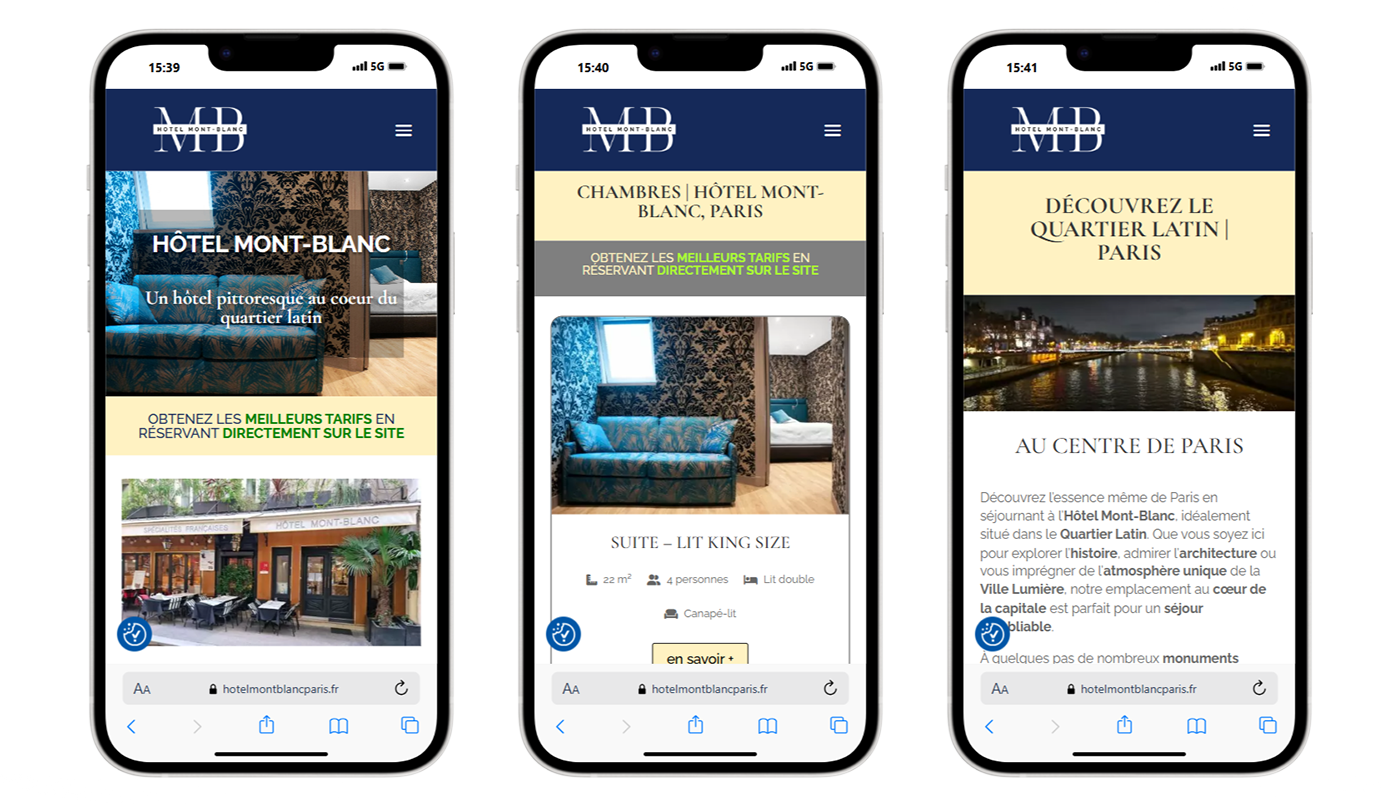
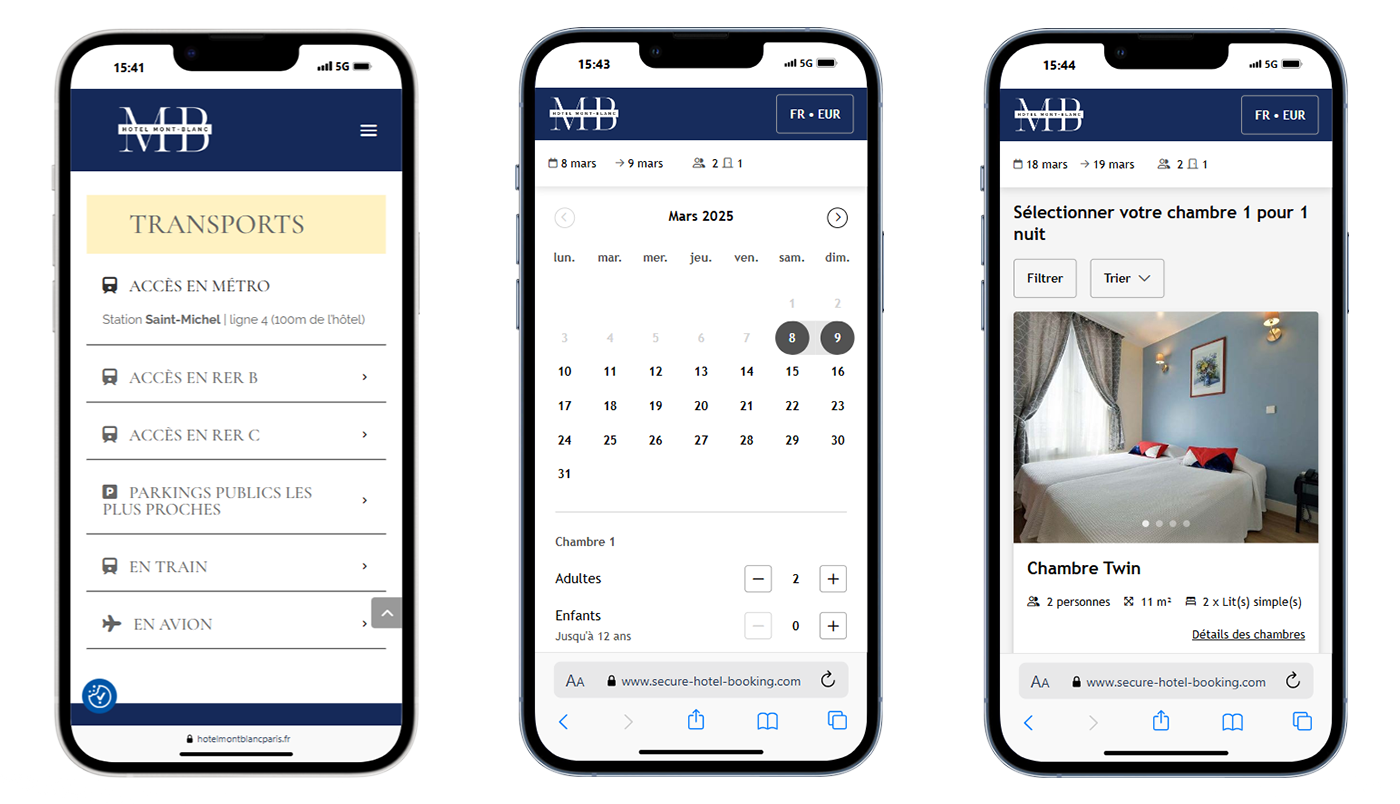
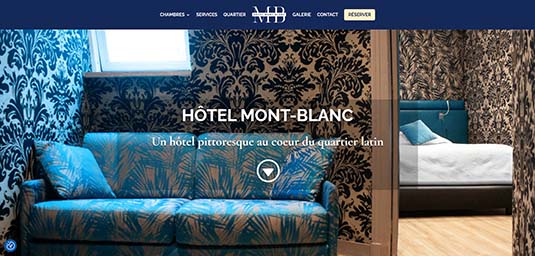
Hôtel Mont-Blanc
Site vitrine hôtel avec moteur de réservation

projet professionnel
stack technique
![[ photoshop ]](./ico/photoshop_logo.png)
![[ figma ]](./ico/figma_logo.png)
![[ wordpress ]](./ico/wordpress_logo.png)
![[ divi ]](./ico/divi_logo.png)
![[ html5 ]](./ico/html5_logo.png)
![[ css ]](./ico/css_logo.png)
![[ javascript ]](./ico/Javascript_logo.png)
infos projet
hotelmontblancparis.fr est le site vitrine de l'Hôtel Mont-Blanc, situé à Paris au 28 rue de la Huchette.
Il présente l'établissement, ses chambres, ses services, ses offres commerciales, ainsi que les sites touristiques emblématiques à proximité immédiate, notamment Notre-Dame de Paris et les quais de la Seine.
Le site intègre un moteur de réservation intuitif et efficace, permettant aux clients de réserver directement une chambre auprès de l'hôtel.
Le moteur de réservation est directement relié au Channel Manager et au PMS de l'hôtel, ce qui lui permet de gérer facilement sa tarification en ligne et automatise la distribution des disponibilités des chambres.

Street Art Hunterz
Cartographier les oeuvres de street-art dans la ville

projet d'école

8 semaines
stack technique
![[ photoshop ]](./ico/photoshop_logo.png)
![[ figma ]](./ico/figma_logo.png)
![[ html5 ]](./ico/html5_logo.png)
![[ css ]](./ico/css_logo.png)
![[ javascript ]](./ico/Javascript_logo.png)
![[ react JS ]](./ico/react_logo.png)
![[ express JS ]](./ico/express_js_logo.png)
![[ SQL ]](./ico/sql_logo.png)
![[ mySQL ]](./ico/mySQL_logo.png)
![[ node JS ]](./ico/node-js_logo.png)
![[ trello ]](./ico/trello_logo.png)
![[ scrum ]](./ico/scrum_logo.png)
![[ github ]](./ico/github_log0.png)
infos projet
Street Art Hunterz est une appli dédiée à l'art urbain.
Elle répertorie l'emplacement des oeuvres de street-art et permet à l'utilisateur de les localiser sur une carte interactive. Elle propose également des ballades consacrées au street-art thématisées par zones.
L'application est participative : l'utilisateur est incité, par un jeux de "chasse" au street-art dans la ville, à la recherche et au partage des nouvelles oeuvres.

Dragon Papers
Créer facilement sa feuille de personnage pour le jeux de rôle Donjons & Dragons

projet d'école

4 semaines
stack technique
![[ photoshop ]](./ico/photoshop_logo.png)
![[ figma ]](./ico/figma_logo.png)
![[ html5 ]](./ico/html5_logo.png)
![[ css ]](./ico/css_logo.png)
![[ javascript ]](./ico/Javascript_logo.png)
![[ react JS ]](./ico/react_logo.png)
![[ node JS ]](./ico/node-js_logo.png)
![[ trello ]](./ico/trello_logo.png)
![[ scrum ]](./ico/scrum_logo.png)
![[ github ]](./ico/github_log0.png)
infos projet
Dragon Papers est une application dédiée au jeux de rôle Donjons & Dragons.
Elle permet à l'utilisateur de créer facilement sa feuille de personnage.
Il lui suffit de choisir sa race, sa classe et de saisir ses principales caractéristiques. L'application calcule ensuite l'ensemble de ses bonus de jeux.
L'utilisateur à accès la liste complète des sorts et des équipements qu'il peut choisir à loisir pour son personnage.

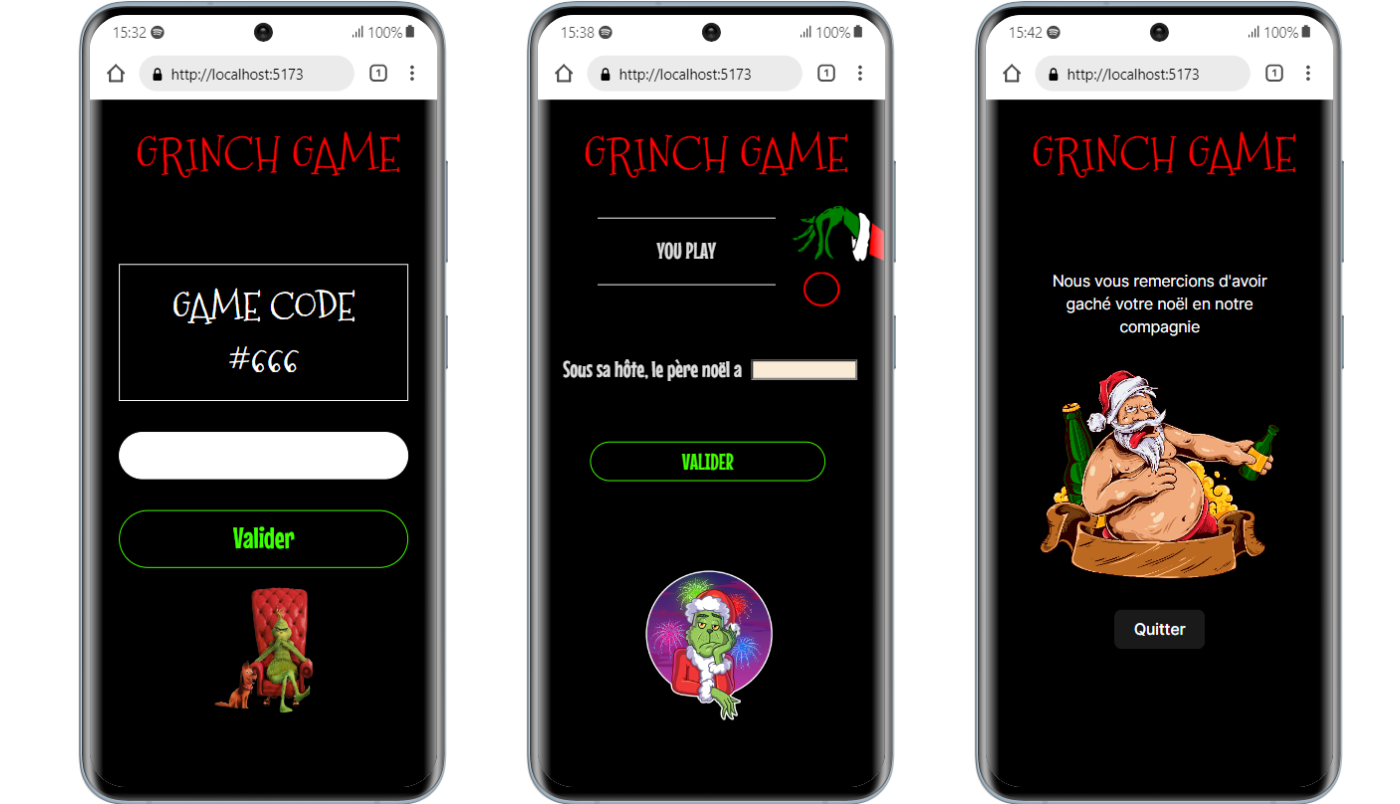
Grinch Game
Un jeux pour animer votre réveillon de Noël

Hackaton

48H
stack technique
![[ photoshop ]](./ico/photoshop_logo.png)
![[ figma ]](./ico/figma_logo.png)
![[ html5 ]](./ico/html5_logo.png)
![[ css ]](./ico/css_logo.png)
![[ javascript ]](./ico/Javascript_logo.png)
![[ react JS ]](./ico/react_logo.png)
![[ node JS ]](./ico/node-js_logo.png)
![[ trello ]](./ico/trello_logo.png)
![[ scrum ]](./ico/scrum_logo.png)
![[ github ]](./ico/github_log0.png)
infos projet
Le thème du hackathon était les fêtes de Noël. Nous disposions de 48 heures pour concevoir, coder et présenter une application web. Avec mon équipe, nous avons décidé de travailler sur un jeu visant à animer votre réveillon.
Cultivant notre originalité nous avons pris le contrepied de cette thématique habituellement si consensuelle. Baptisé du nom de la célèbre et maléfique créature, le GRINCH GAME vous propose de saboter votre Noël.
Ses règles consistent à présenter des phrases incomplètes sur le thème de Noël, que les participants doivent compléter dans un temps imparti.
Le but est de fournir les réponses les plus cyniques possibles afin d'incarner le Grinch. À la fin de chaque tour, celui qui a donné la réponse la plus "Grinch" gagne un point, tandis que celui ayant offert la réponse la plus empreinte de l'esprit de Noël en perd 1. Celui qui se retrouve dernier doit s'acquitter d'un gage "pimenté".
Nous avons été honoré du prix technique.

Movie Kitchen
Cuisiner les recettes cultes de vos films préférés

projet d'école

10 jours
stack technique
![[ photoshop ]](./ico/photoshop_logo.png)
![[ figma ]](./ico/figma_logo.png)
![[ html5 ]](./ico/html5_logo.png)
![[ css ]](./ico/css_logo.png)
![[ javascript ]](./ico/Javascript_logo.png)
![[ github ]](./ico/github_log0.png)
infos projet
Movie Kitchen est une application culinaire et cinéphile.
Elle permet à l'utilisateur de cuisiner les recettes cultes de ses films préférés.
Les recettes sont réparties en 4 groupes: entrées, plats, desserts, boisson.
L'utilisateur à accès la liste des ingrédients et la prépartion de la recette mais également à un extrait video dans lequel le plat joue et bien entendu aux informations sur le film.

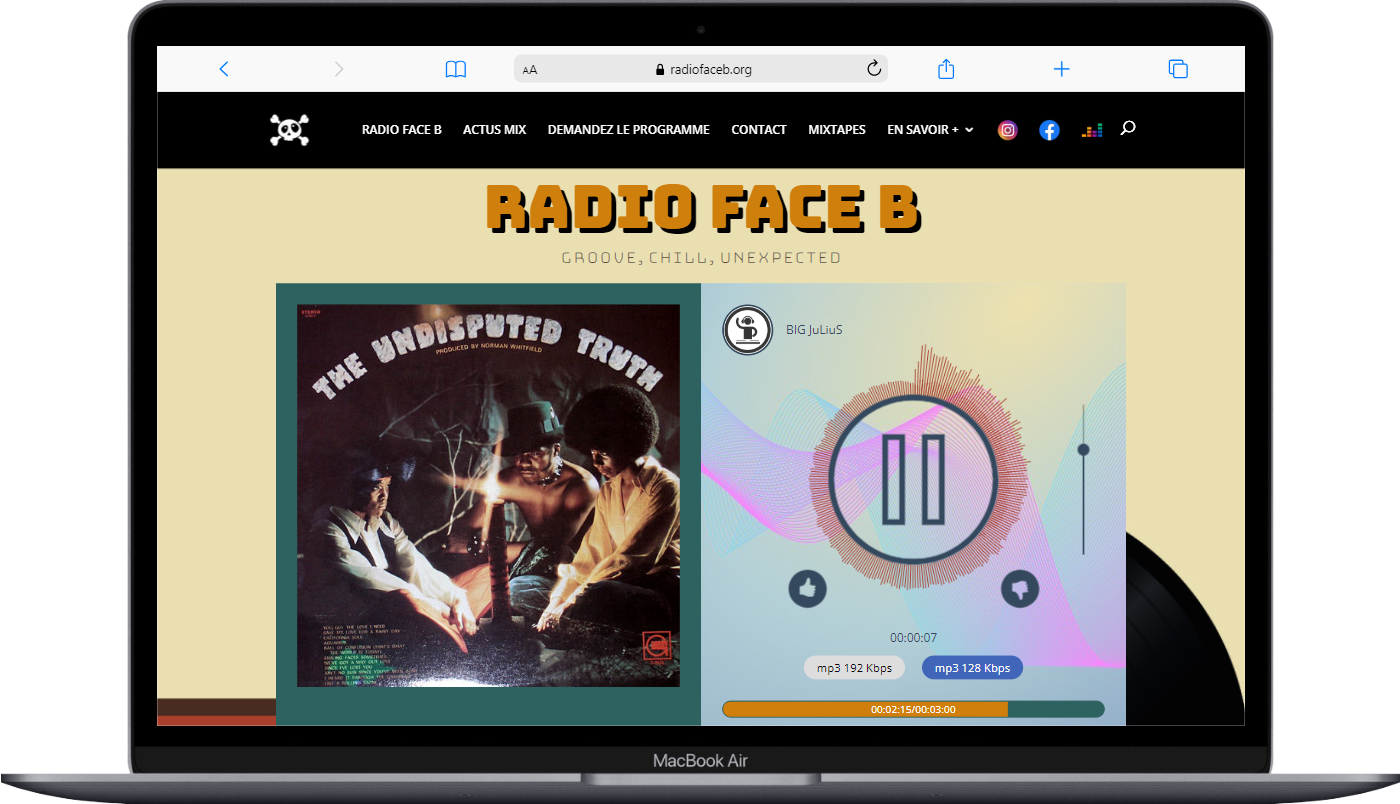
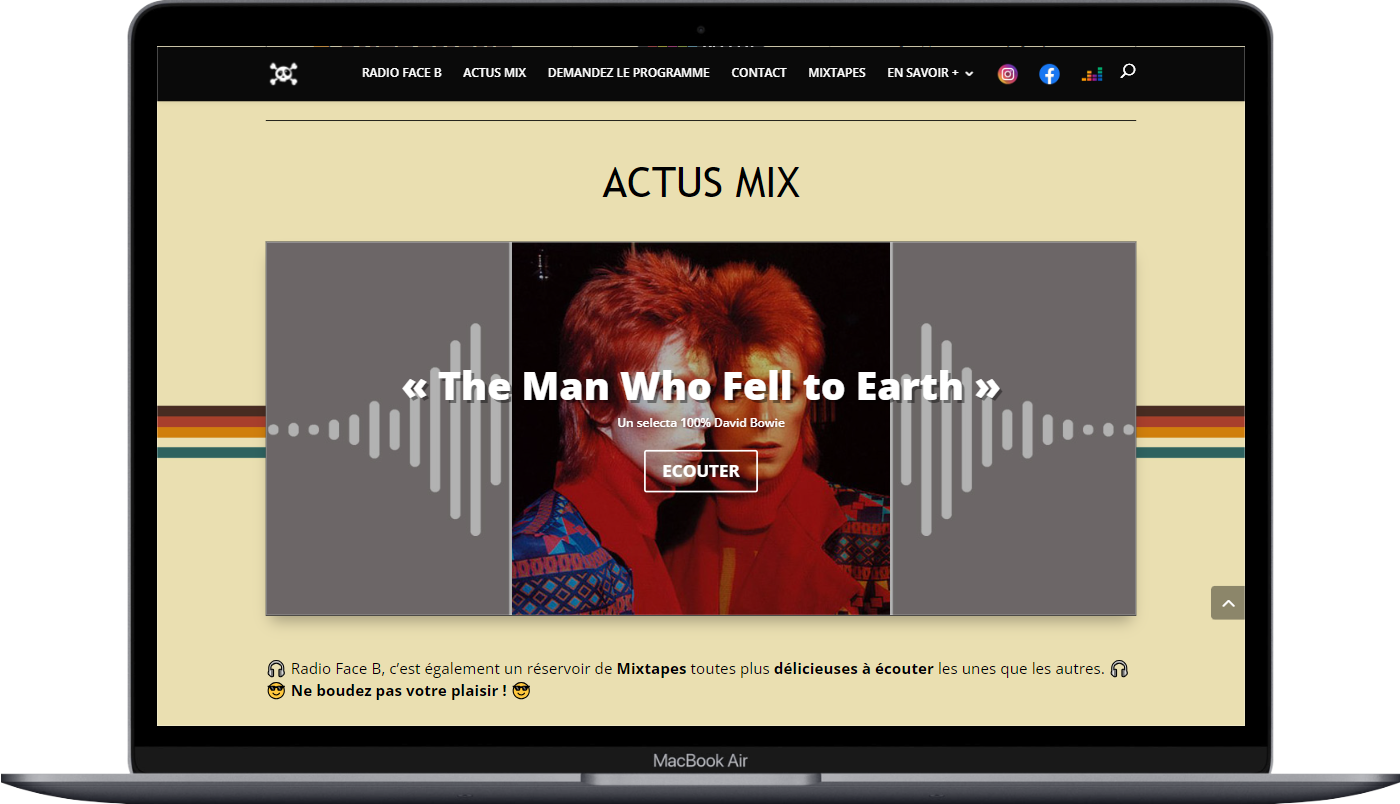
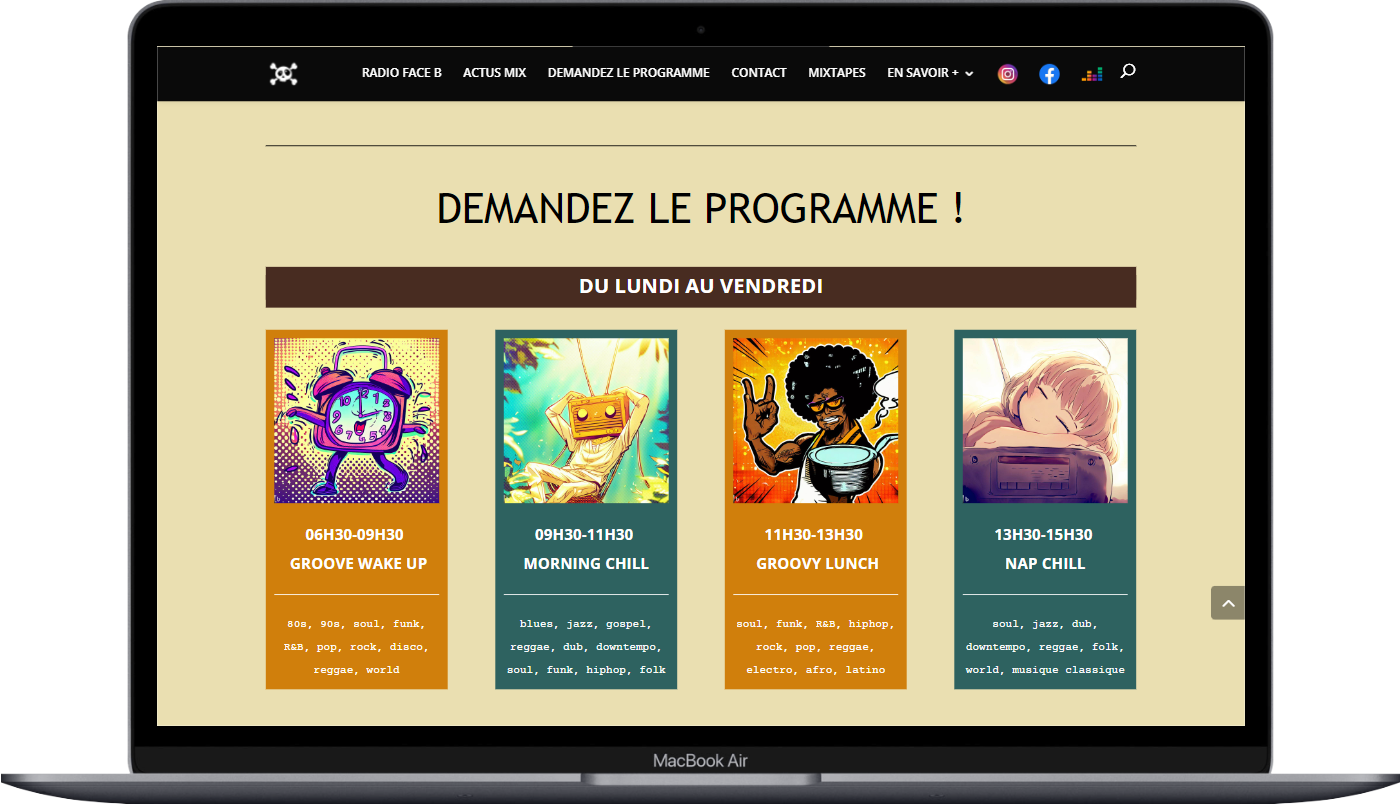
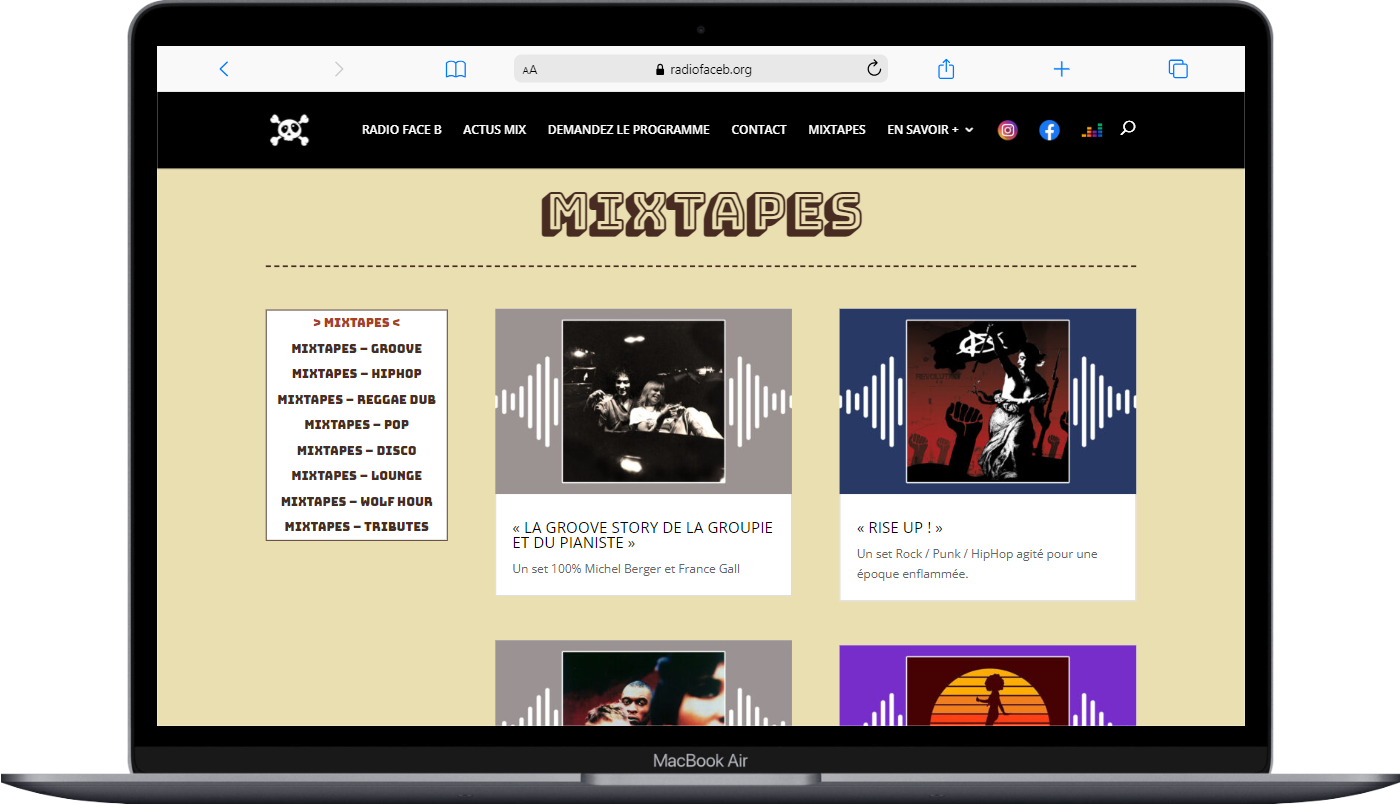
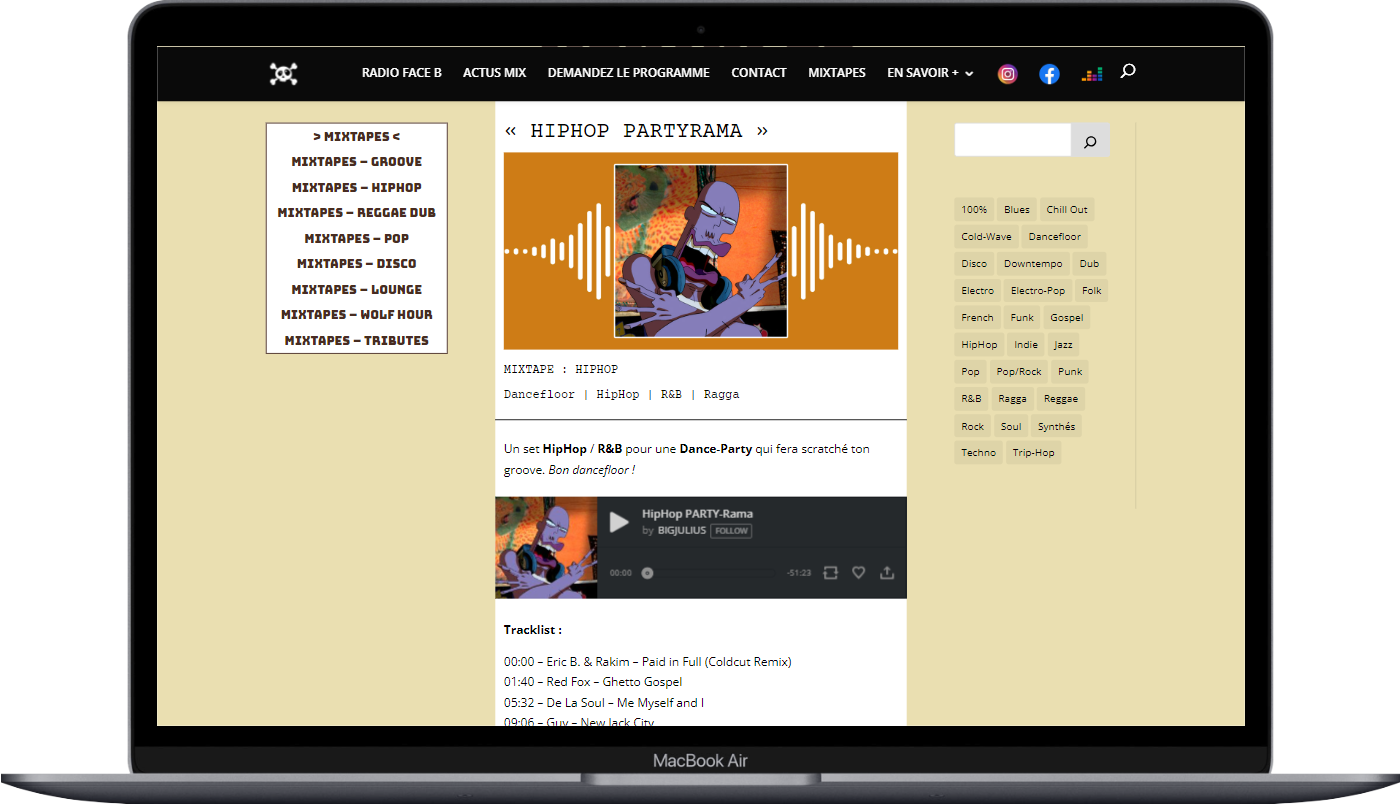
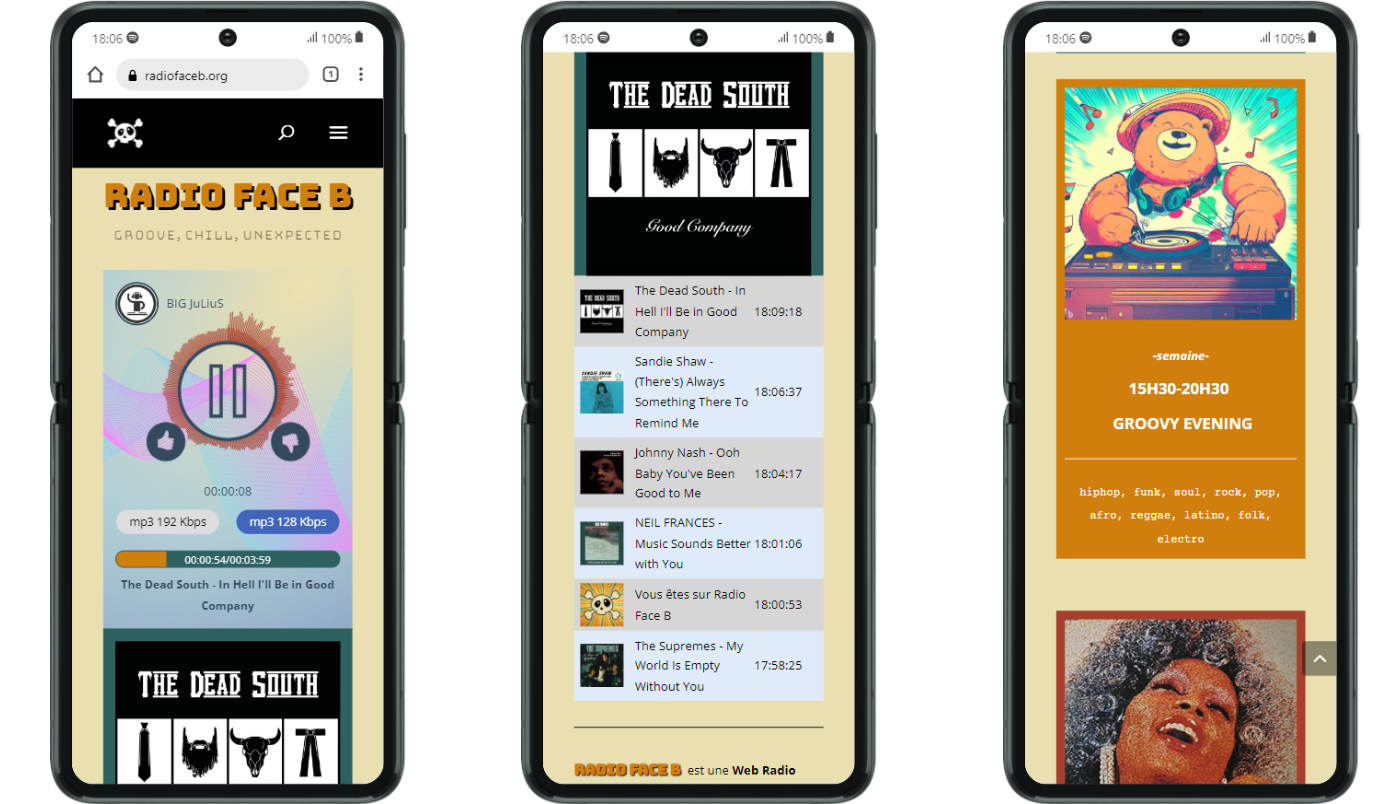
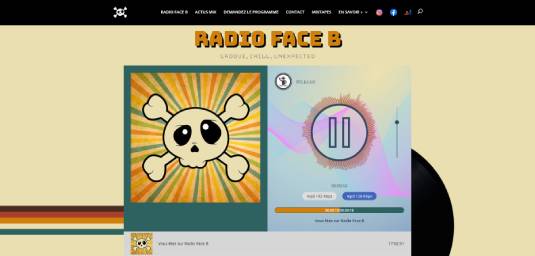
Radio Face B
Web radio musicale

projet personel
stack technique
![[ photoshop ]](./ico/photoshop_logo.png)
![[ wordpress ]](./ico/wordpress_logo.png)
![[ divi ]](./ico/divi_logo.png)
infos projet
Radio Face B est une web radio musicale.
L'utilisateur accède l'ensemble des programmes de la radio via un lecteur.
Il a à sa disposition les informations et la pochette du titre en cours ainsi que l'historique des morceaux diffusés.
L'application propose également en écoute des mixtapes thématisées que l'utilisateur peut rechercher, partager et apprécier à loisir.

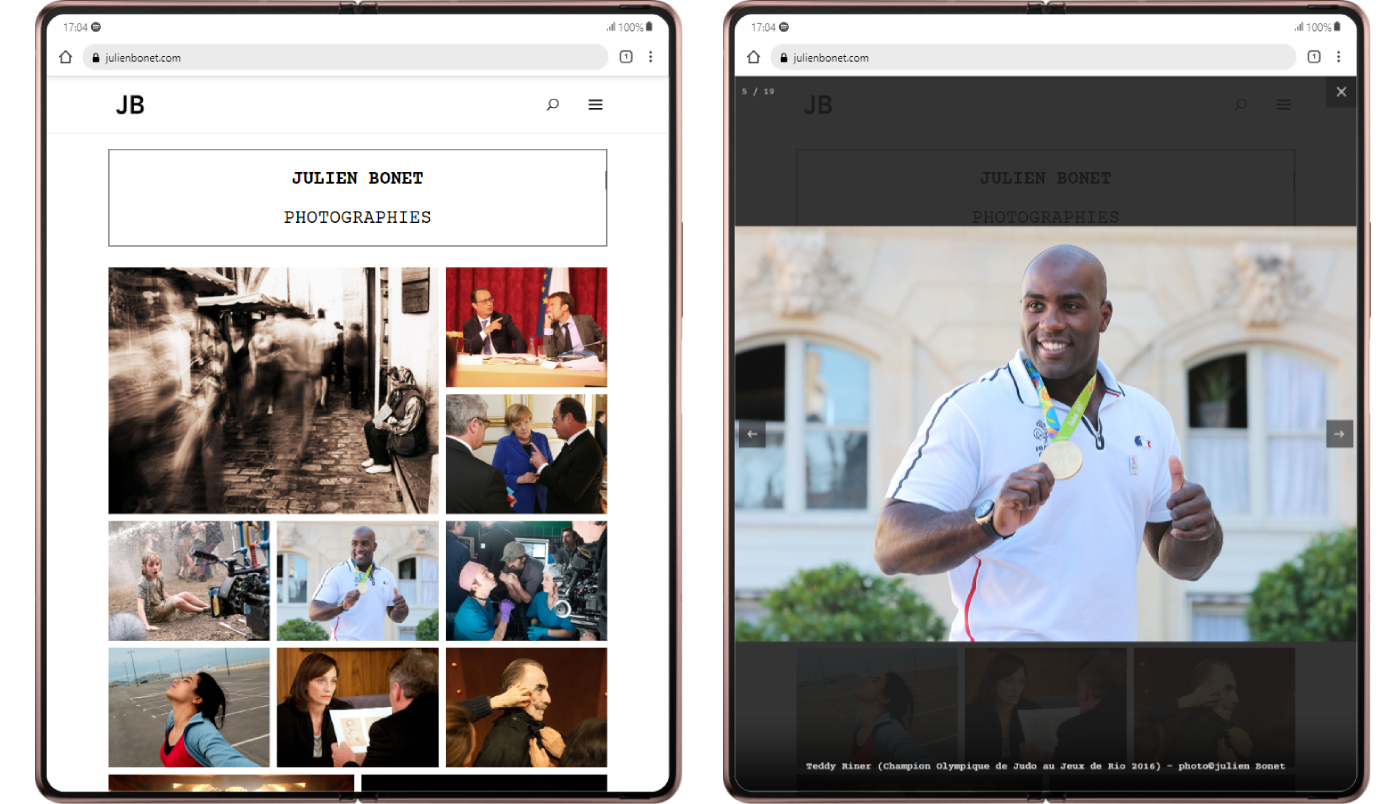
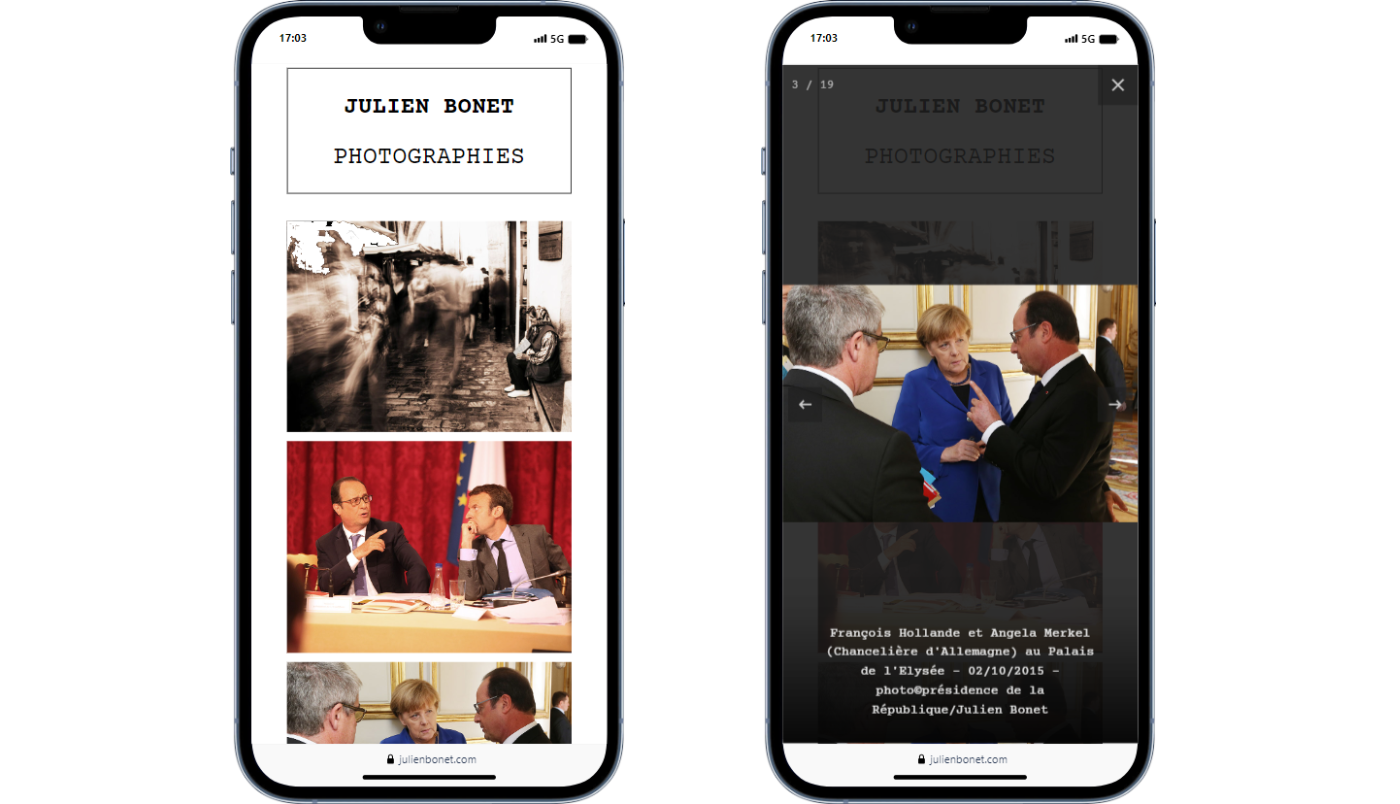
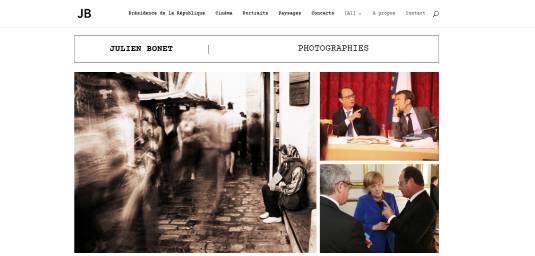
julienbonet.com
Portfolio de photographe

projet personel
stack technique
![[ photoshop ]](./ico/photoshop_logo.png)
![[ wordpress ]](./ico/wordpress_logo.png)
![[ divi ]](./ico/divi_logo.png)
infos projet
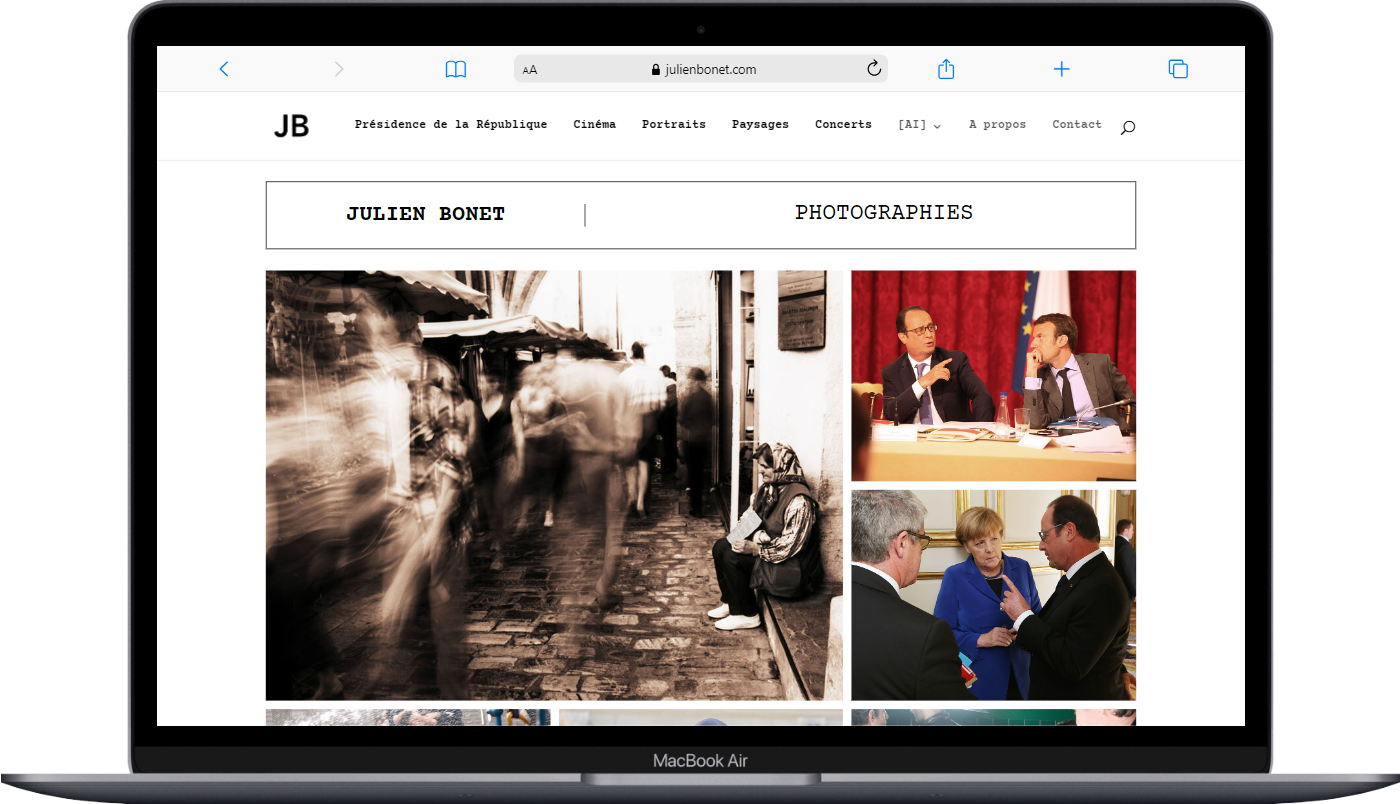
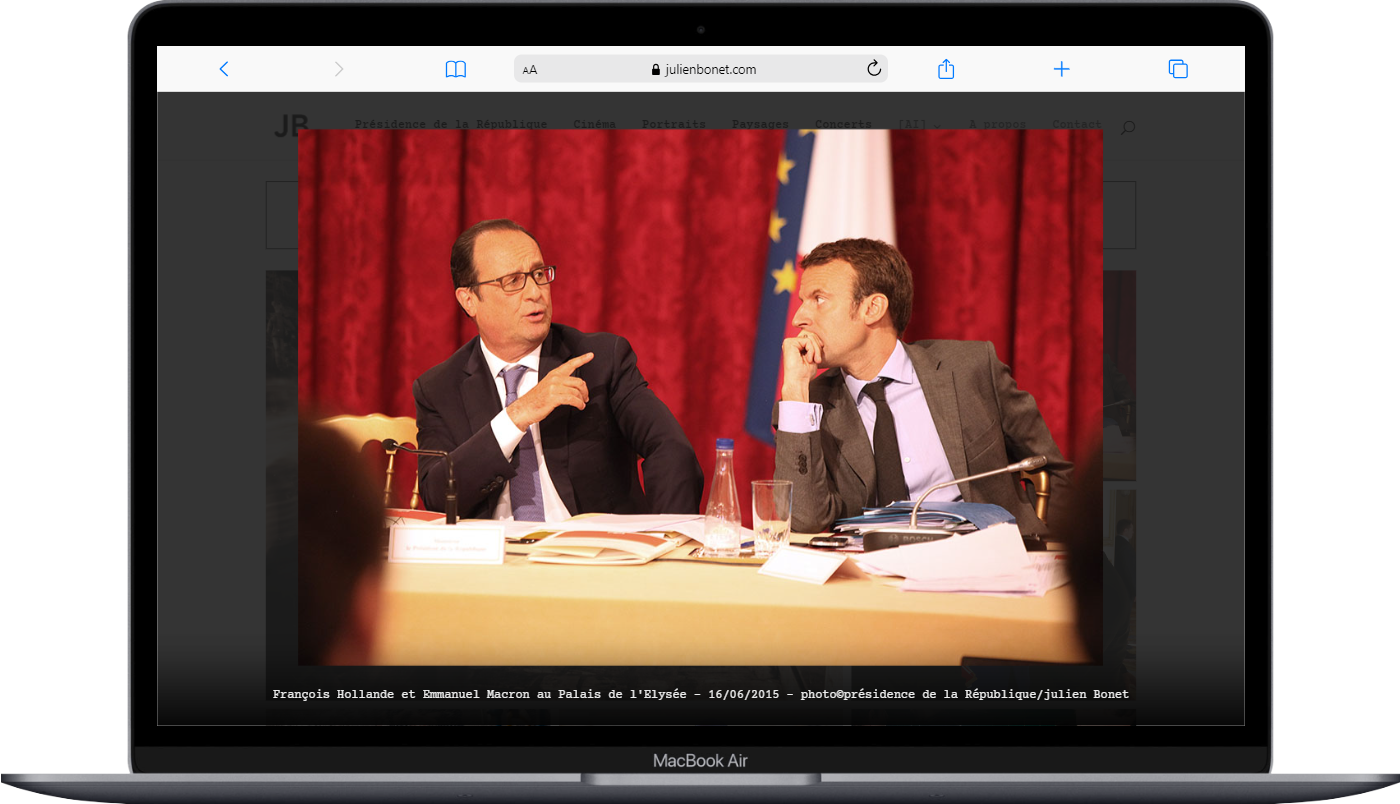
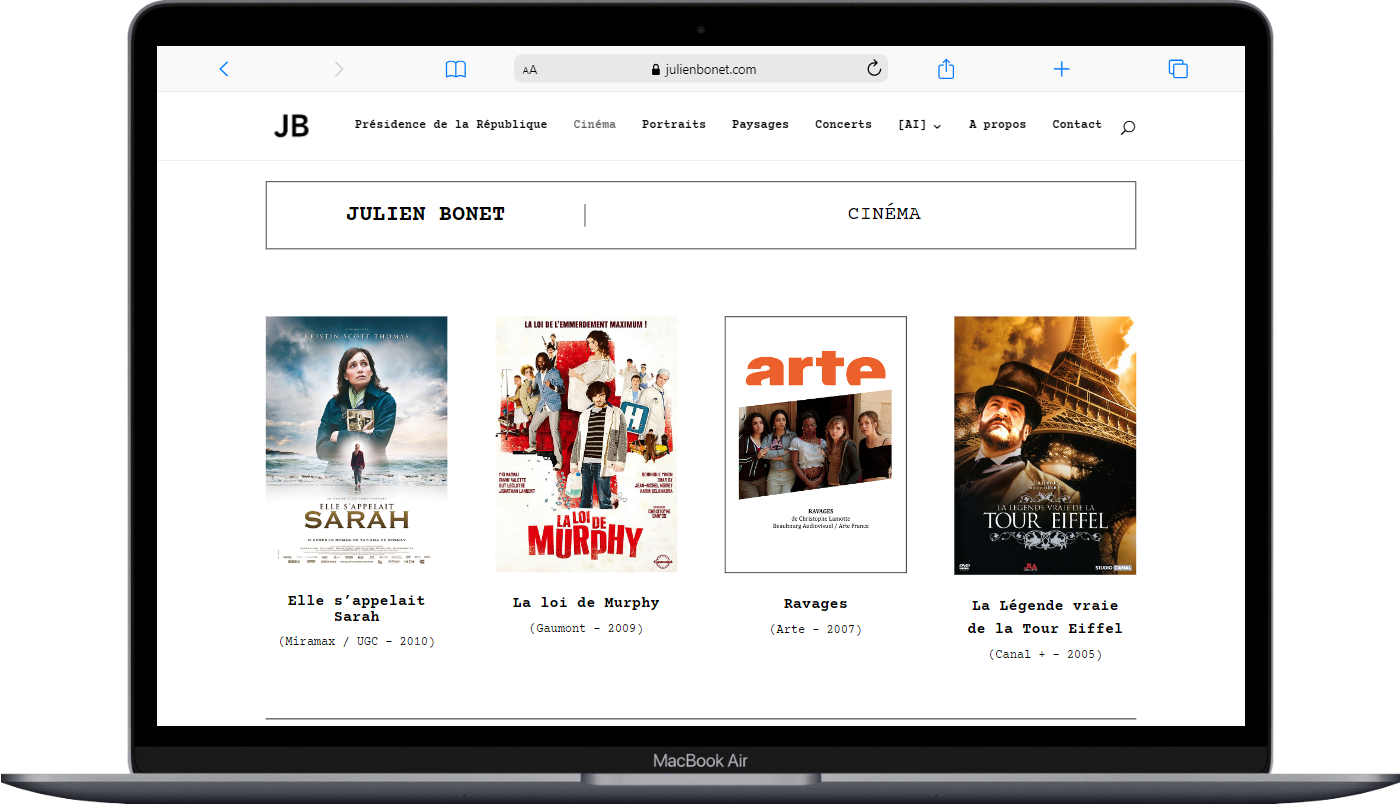
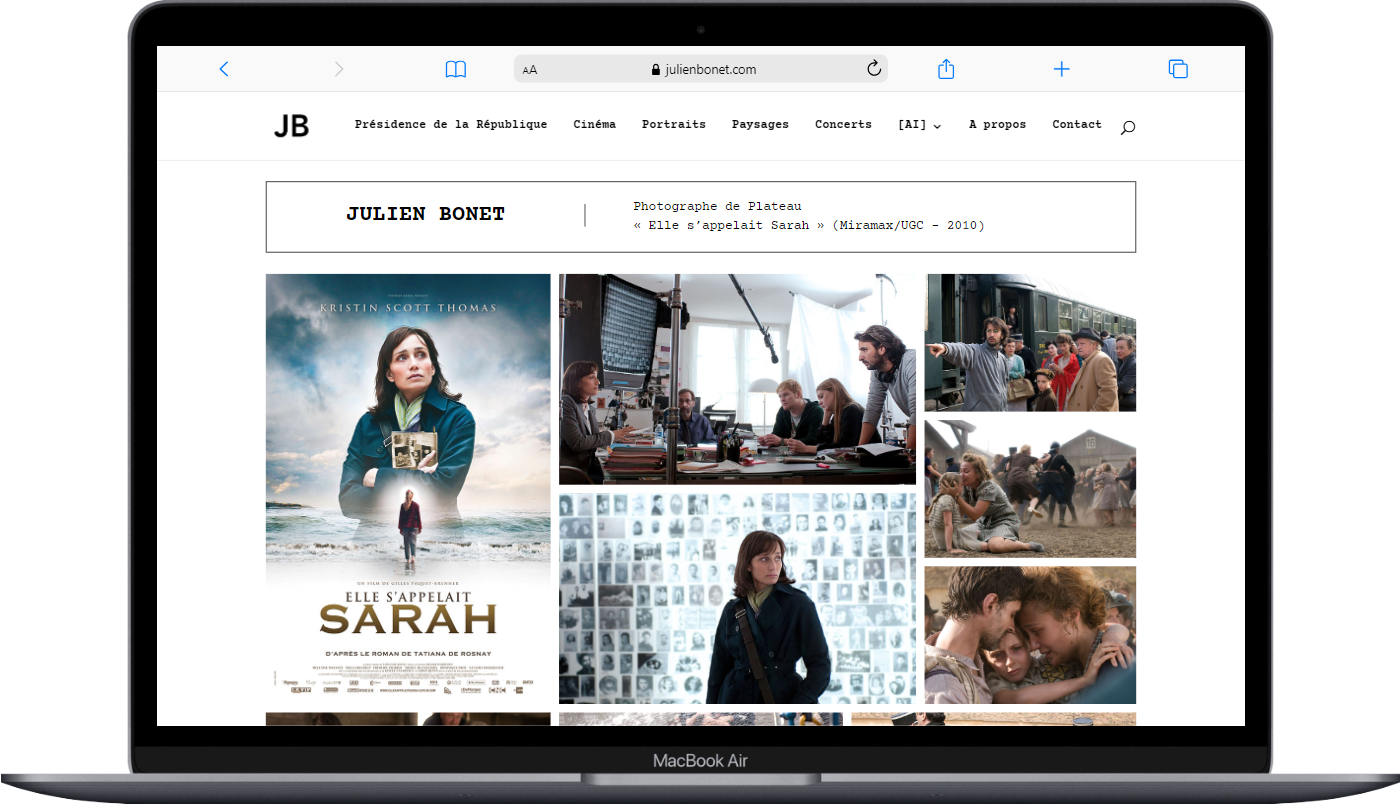
julienbonet.com est mon portfolio photographique personel.
L'utilisateur à accès aux photographies via un dispositif interactif de galeries d'images thémathisées.